新年新趋势,对于设计趋势我们似乎永远都聊不完。从功能到用色再到排版,2017年势必是在创意和视觉设计上不断探索的一年。目前一些创意已经开始悄然流行起来了,下面举一些例子,让我们来一起学习,希望为你的2017年有一个好的开端提供足够的视觉灵感。
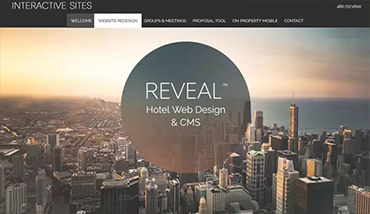
1、渐变

已经在网页设计中消失多年的渐变强势回归,但是去掉了模糊显示。在渐变的末期,有很多微小的设计变化。苹果的iOS图标是最明显的例子。现在的渐变使用更大胆,醒目,颜色也更加丰富。
如今最流行的渐变方式是将两种颜色叠加在图片上(这种技术让你的设计看上去惊艳无比!)。这种使用手法使得一张看似无趣的图片看上去更生动有趣。另外如果你目前没有一张满意的照片可以使用,也可以通过一整张渐变背景来吸引用户的眼球。
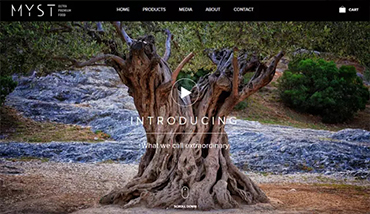
2. 视频为王

用户越来越习惯在他们的设备上观看视频,从YouTube 上的几针的小视频到电影。网页设计可以模仿这种视频的体验,利用整屏的带声音的视频展示首页内容(并不需要自动播放效果)
需要谨慎注意的是,设计中需要有一个切换声音开启关闭的按钮,因为并不是所有人都会喜欢这种效果。
3、滚动视差继续

视差设计趋势不跌反涨,而且在滚动过程中会捕获更加富的层次感。2017年几乎每一个设计趋势的关键都是触摸真实,视差也不例外。越是真实的滚动效果,越能激起用户的浏览欲望。
4.炒(超)鸡(极)简单的首页

在你还在为SEO担心的时候,这些页面通常打包着丰富的数据在向下滚动的时候呈现给你了。这是一个能证明用户的使用习惯如何改变网页设计的很有力的例子。
由于在手机端网页大量的滚动操作,让用户习惯了在不同的设备上滚动浏览网页。这种通过滚动界面展示更多内容的的交互模式,让设计师在设计一个轻量级简洁的界面的时候变得更加容易。
小技巧:尽可能的让用户在首页得到最渴望得到的内容,以此调动用户继续向下探究的欲望。
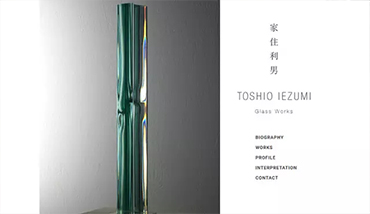
5.中性色调

写实的设计原则也同时延续到色板,最近几年色彩丰富的网页设计逐渐被中性色所代替。
网页设计中越来越多大自然色,米色和轻柔的配音。也预示着浓烈的,明亮的色彩斑斓的色板会被更自然的颜色所取代。
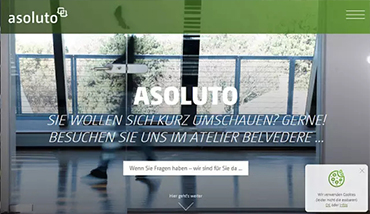
6.新颖的导航菜单

如果你一直在关注新的设计趋势,你会发现设计师一直在尝试寻求不同的导航模式。当然,截至目前,绝大多数的页面依然还是将导航挂着页面的顶部。
随着不同的尺寸比例屏幕、不同的设备的出现,新的导航模式拥有了存在的可能性。首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。
导航菜单再也不用单调的固定在网页的顶端。从隐藏式菜单,到浮层菜单,亦或者将菜单展示网页的一侧或者底部,菜单位置的变更已经成为一种趋势。
7、虚拟现实

对,虚拟现实是目前最火热的趋势,并且它已经入侵到了网页设计领域了。
许多设计师已经开始在他们自己的网页中尝试设计类似虚拟现实的效果。从游戏到360度视频,设计师试图让用户无需VR眼镜而拥有环绕的真实视野。虽然技术上和VR几乎完全不沾边,但是它同样是追求真实的体验。
在互联网行业竞争激烈的当下,广州邦聚网络与时俱进,不断创新,凭借自身专业有效的服务能力,不断优化产品设计,通过各项业务洽谈对外提供更多社会化服务。

上一篇:angular和jquery区别
下一篇:视觉营销助力增加网站流量
