今天这篇文章,主要介绍「F 型扫视」。读完后,你会明白我们到底如何浏览网页,也知道网页应该如何设计,才能带来更好的体验。

什么是「F 型扫视」?
「F 型扫视」是界面阅读最常见的一种扫视模式,在有很多内容板块的界面上非常实用。「F」也可以被理解为「Fast」。大多数人阅读界面内容时,都采用了「F 型扫视」模式——只需要几秒,就可以快速将页面扫完。
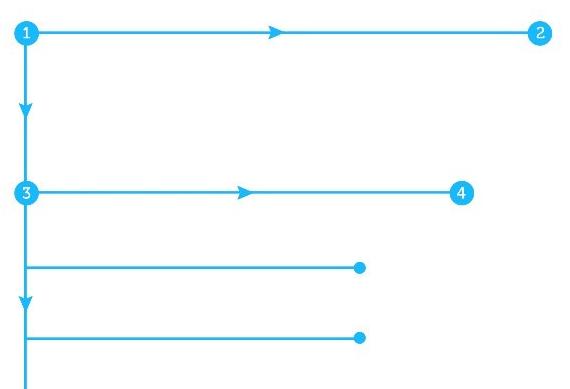
「F 型扫视」最早是由尼尔森诺曼集团(NNGroup)通过眼球追踪实验提出的,该项实验记录了 200 多名用户阅读上千个网页的数据。实验结果发现,用户的阅读习惯相当一致,即便是在不同站点和不同阅读任务的前提下。实验对象的阅读轨迹看似像字母「F」,并包括以下 3 个部分:

人们首先会横向阅读,通常扫视范围仅停留在页面顶端部分。这一轨迹形成了字母「F」的第一横。
紧接着,我们会顺着页面左端纵向阅读。我们的阅读重点仅停留在段首其感兴趣的部分。发现感兴趣的内容后,我们会再次横向阅读,不过这次横向阅读的范围通常较第一次小。这一轨迹形成了字母「F」的第二横。
最后,我们会再次顺着页面左端纵向阅读。
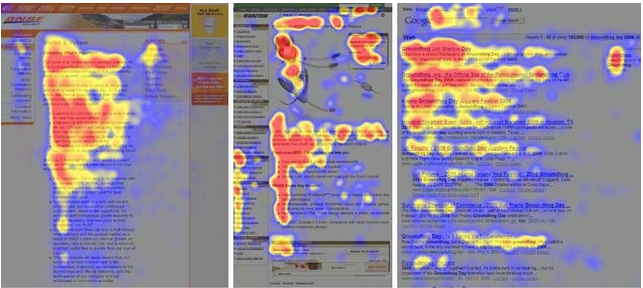
在下面这张图,红色区域是人们的核心阅读重点,黄色区域是次阅读重点,紧接着是相对关注较少的蓝色区域,而灰色区域基本不受用户关注。可以看出,我们浏览网页基本构成了 F 型。

通过热度图,尼尔森诺曼集团揭示了眼球追踪实验是如何发现用户阅读轨迹的(本处用户特指阅读习惯为从左至右的用户)。
很明显,我们的扫视模式并不只包含 3 个部分。当我们发现其感兴趣的内容后,就会重点阅读该部分,从而形成相应的横向阅读轨迹。
为什么用「F 型扫视」
通过「F 型扫视」模式,更容易体现出良好的视觉层次,从而方便用户了解界面内容。对大多数西方用户来讲,「F 型扫视」模式是非常舒适的,因为他们的阅读习惯一直以来都是从上到下、从左至右的。
注:作者之所以提及西方用户的阅读习惯,是因为有些(东方)国家或地区用户的书写和阅读习惯是从右至左的。在有些国家和文化中,书写习惯甚至以竖写为主,相应阅读习惯也稍显不同。由于中文的书写和阅读习惯并不特别,所以本文所讲的「F 型扫视」仍可以适用。
什么时候用「F 型扫视」最舒服?
针对有大量文本的网站,比如博客或新闻站点,「F 型扫视」模式是再好不过的选择。
在内容过多(特别是文本过多)的情况下,若页面布局是根据自然扫视模式(即「F 型扫视」)来设计的,用户反馈会更好。

CNN 首页也使用了「F 型扫视」模式
网页应该怎样用「F 型扫视」?
借助「F 型扫视」模式,设计师在页面内容选题方面有更多的「话事权」。
1. 按重要性对内容排序
在设计规划页面元素时,一定要按重要性对各项内容进行排序。通过排序,你可以清楚地知道你最想让用户阅读的内容。这样一来,你只需要将这些内容放在页面的「热点」区域即可。
2. 设置预定期望
整个页面最开始的一两段是非常重要的。尽可能将重要内容放置在页面顶端,从而可以在短时间内让人们知道网站(或页面)是用来做什么的。
根据「F 型扫视」模式,我们通常会横向阅读页面顶端。因此,在顶端区域设计一个导航栏是个不错的选择。

用户扫视页面最重要的内容只需要几秒钟。
3. 设计要方便扫读,而不是阅读
设计页面布局时,要从用户角度出发。顺着「F 型扫视」的阅读轨迹,将人们最感兴趣的内容按重要性放置于相应区域:
段首用词一定要足够吸引用户眼球。
用户首先会阅读最突出的内容(即最具视觉重量的内容)。因此,一定要凸显重要内容的视觉重量。可以通过字体排版来体现文本的重要性,比如高亮文本关键词;也可以通过各种颜色突显某些按钮。
每个段落只覆盖一个观点,并尽可能多地使用项目符号(即本条左边的小黑圆点)。
将最重要的内容(比如行为召唤相关的内容)放置在页面左右两端,这也是用户横向扫视的起始两端。当他们继续往下扫视至下一横向内容时,刚好有几秒时间,可以让他们稍作思考。
4. 好好利用工具栏
工具栏可以让人们进一步参与交互,好好利用工具栏,可以进一步提高用户参与度。
让希望用户点击的任何元素显得更有特色,尽管它可能和页面主要内容「迥然不同」,比如广告,相关文章列表,社交媒体小组件等等。
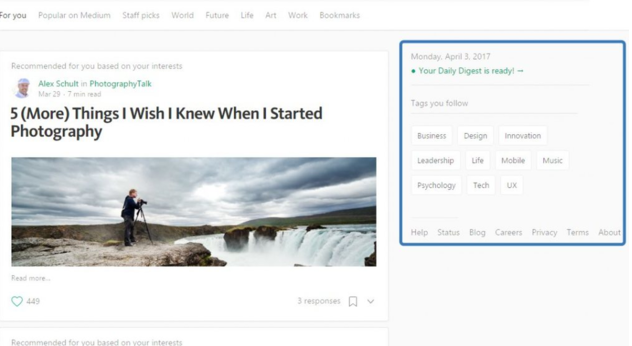
把它定义为用户寻找特定内容(比如目录列表,标签群,热门文章小组件等等)的工具。

Medium 在工具栏中加入了二级导航
5. 避免视觉疲劳
「F 型扫视」模式最大的缺点,是可能存在的视觉疲劳。要让用户觉得无聊,其实并不难,比如在页面加入重复和相似的内容。如果用户真觉得无聊了,那你也不会得到什么好处。所以,不妨试试在人们扫视范围内加入「出人意料」的元素,从而保持用户的参与度。
这个「打破预期」的页面布局技巧,在有长篇幅内容的页面上特别适用。试想,如果人们浏览类似页面时,尽是沉闷或无聊的内容,那他们很快就会「想吐」……
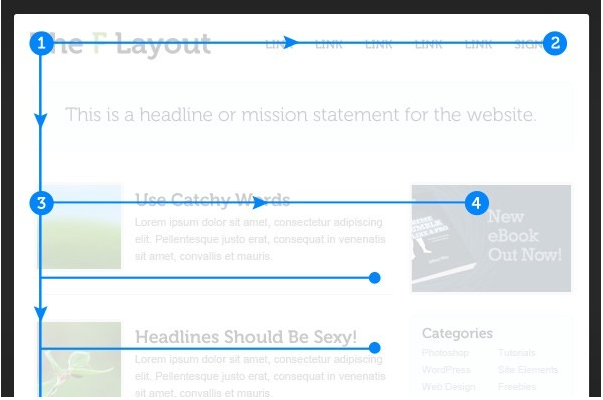
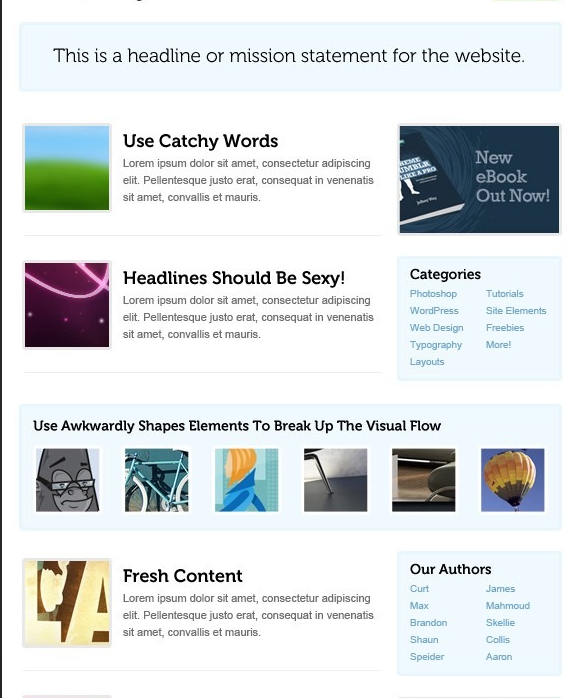
下图页面的上半部分,页面的任务宣言(即图中 This is a headline … 该句)置于页面顶端,可以在短时间内向用户传达该页面的功能。
此外,将页面拆分为左右两栏——左栏为主要信息,右栏为辅助信息(工具栏),可以进一步保持用户的参与度。

整个界面布局设计简单,但核心元素都体现了出来。人们打开页面,能够清晰了解页面主要功能,工具栏中也有目录列表导航,用户也可以直观地看到相关内容。
通过页面左端方形卡片和引人注目的标题,可以吸引用户关注。尽管用户可能对这些内容不感兴趣,但至少发现有趣内容的机会是存在的。
顺着字母「F」的第二横,再加入一些「出人意料」的元素,比如图片或行为召唤相关的内容,从而进一步保持用户的参与度。
结束语
「F 型扫视」模式是人眼阅读的自然轨迹。设计页面时,结合该模式可以进一步优化页面设计。但值得注意的是,最好不要死板地运用这个模式,毕竟它只能算作设计的指导原则,而非设计模板。它是死的,而人是活的。

